
뮤랑이 프로젝트 소개
뮤랑이는 사용자의 감정에 맞는 음악을 추천해주는 프로젝트로, 학교 졸업 작품으로 진행한 프로젝트이다. Music & Emotion을 줄여 Mu & E, 즉 MU rang E, 한글로는 뮤랑이라는 제목으로 지었다. 개인적으로  이 아이콘도 음표랑 웃는 표정을 합쳐서 만들었는데 나름 프로젝트 정체성이 잘 드러나고 귀여워서 맘에 든다 ㅎㅎ.
이 아이콘도 음표랑 웃는 표정을 합쳐서 만들었는데 나름 프로젝트 정체성이 잘 드러나고 귀여워서 맘에 든다 ㅎㅎ.
아래 사이트로 들어가면 실행해볼 수 있고, 깃허브에는 코드 전문이 나와있다.
- 뮤랑이 사이트 : https://murange.site
- 깃허브 레포 : https://github.com/2022-project/MU_rang_E
참고로 이 글에서는 프로젝트 기획 및 전체적인 설명만 하고, 이어지는 글에서 더 자세히 각각의 기능, 기술 스택을 설명하려 한다.
메인 기능 소개
메인 기능은 크게 2가지가 있다. 사실 프로젝트 처음 기획 당시에는 더 많은 기능들을 생각했는데, 너무 많은 기능을 담다보니 프로젝트를 이끌어가기도, 설명하기가도 힘들어졌다. 핵심적인 기능 위주로 잘 구현해서 설명하는 게 더 중요할 것 같아, 중간에 프로젝트 설계를 엎고 다시 했다.
- 표정 분석 후 음악 추천해주기
- 사용자의 오늘 감정을 색상으로 저장하기
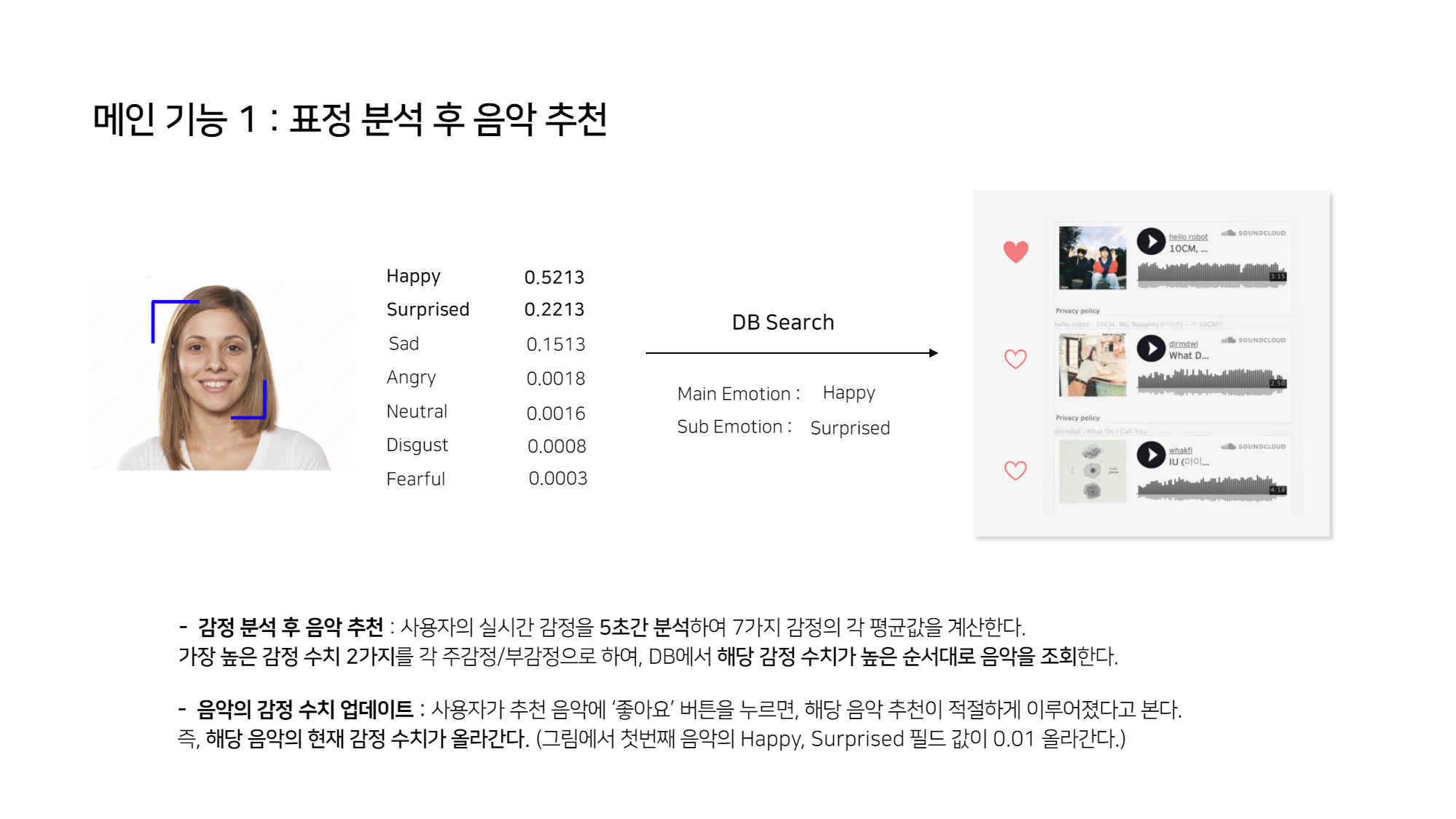
메인 기능 1 : 표정 분석 후 음악 추천

우선 표정 분석 API를 활용해서 웹캠으로 받는 사용자의 실시간 감정을 분석한다. 우리 팀에서 직접 표정 분석을 개발하지는 않았고, API를 활용해서 표정 분석 수치 값만 받아온다. 5초간 감정 수치를 분석하여 평균값을 도출해낸다. 가장 높은 수치의 감정 2가지(주감정, 부감정)를 기반으로 DB에서 해당 감정 수치가 높은 순서대로 음악을 조회한다.
감정 2가지로 음악 추천을 하는 이유는, 슬픈 기분일 때 더 차분한 음악을 듣고 싶을 때가 있고, 반대로 오히려 밝은 음악을 들어 기분을 좋게 하고 싶을 때가 있었다. 그래서 주감정/부감정 2가지 감정을 기반으로 음악을 조회하게 설계했다. 즉 주감정이 같더라도 부감정에 따라 음악 추천이 다르게 나와야 정확도가 높을 것 같았다.
예를 들어 주감정이 Sad일 때, 부감정이 Angry이면 마음을 달래줄 차분한 음악을 듣고 싶고 부감정이 Happy이면 기분을 좋게 해줄 밝은 음악을 듣고 싶을 수 있다.
그리고 이때 음악별 감정 수치는 오로지 사용자의 피드백으로 정해진다. 예를 들어 사용자의 표정 분석 결과가 Happy, Netral이면 해당 감정 수치가 높은 음악들이 추천된다. 이때, 사용자가 10cm의 ‘딱 10CM만’ 노래에 좋아요 버튼을 눌렀다면, 이 노래의 Happy, Netral 수치가 0.01 올라간다. 이런 식으로 음악별 감정 수치가 사용자의 피드백만으로 업데이트된다.
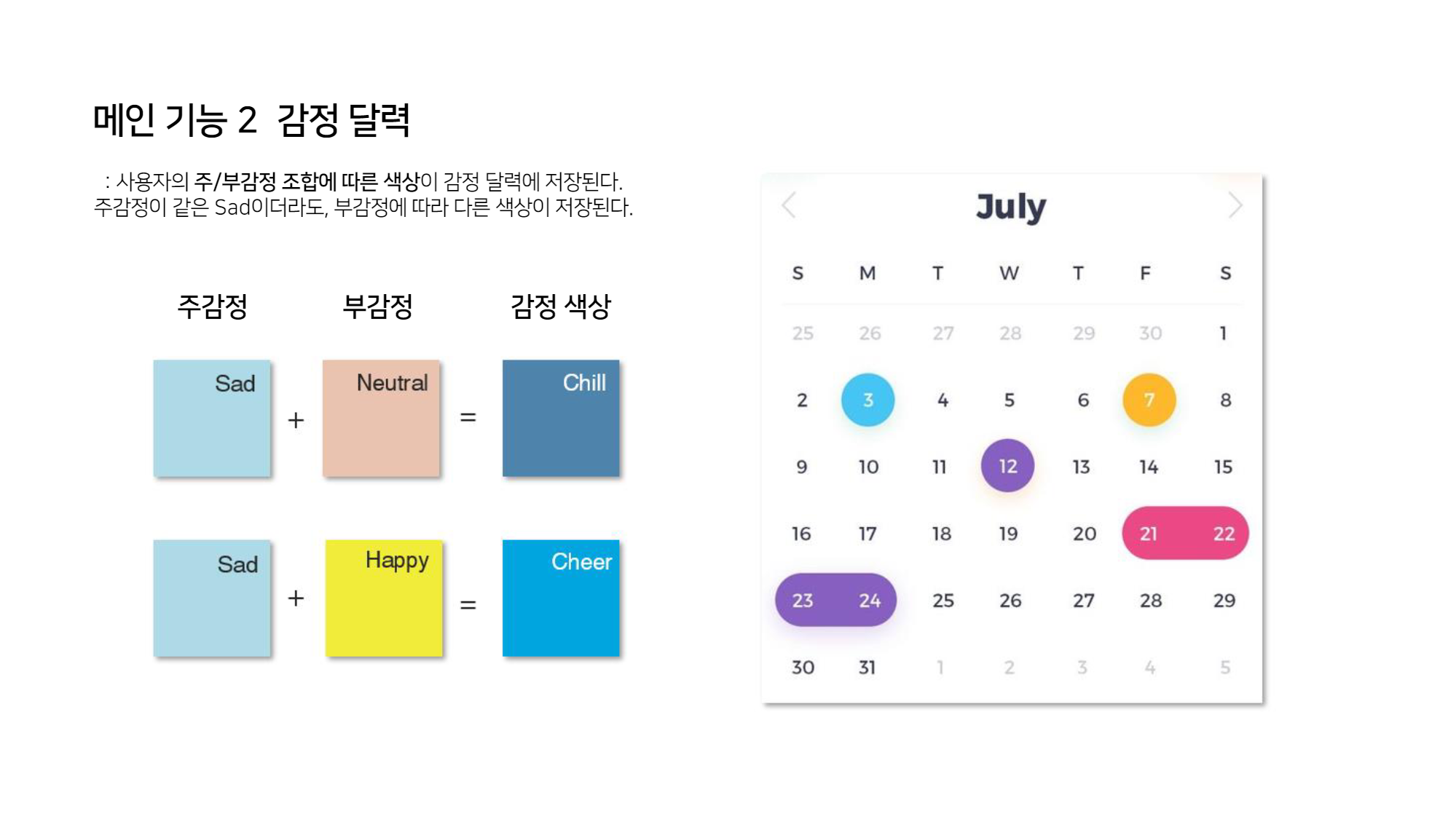
메인 기능2 : 감정 달력

그리고 두 번째 메인 기능은 감정 분석 후, 오늘의 감정이 색상으로 달력에 기록되는 기능이다. 이때도 주감정/부감정에 따라 다른 색상으로 달력에 저장된다. 주감정이 같은 Sad이더라도, 두번째 감정이 Happy면 좀더 밝은 색상이 기록되고, Neutral이면 톤 다운된 차분한 색상이 저장된다.
각 색상별로 RGB 값을 정해두고, 주/부감정에 따라 계산된 컬러코드대로 달력에 저장된다.
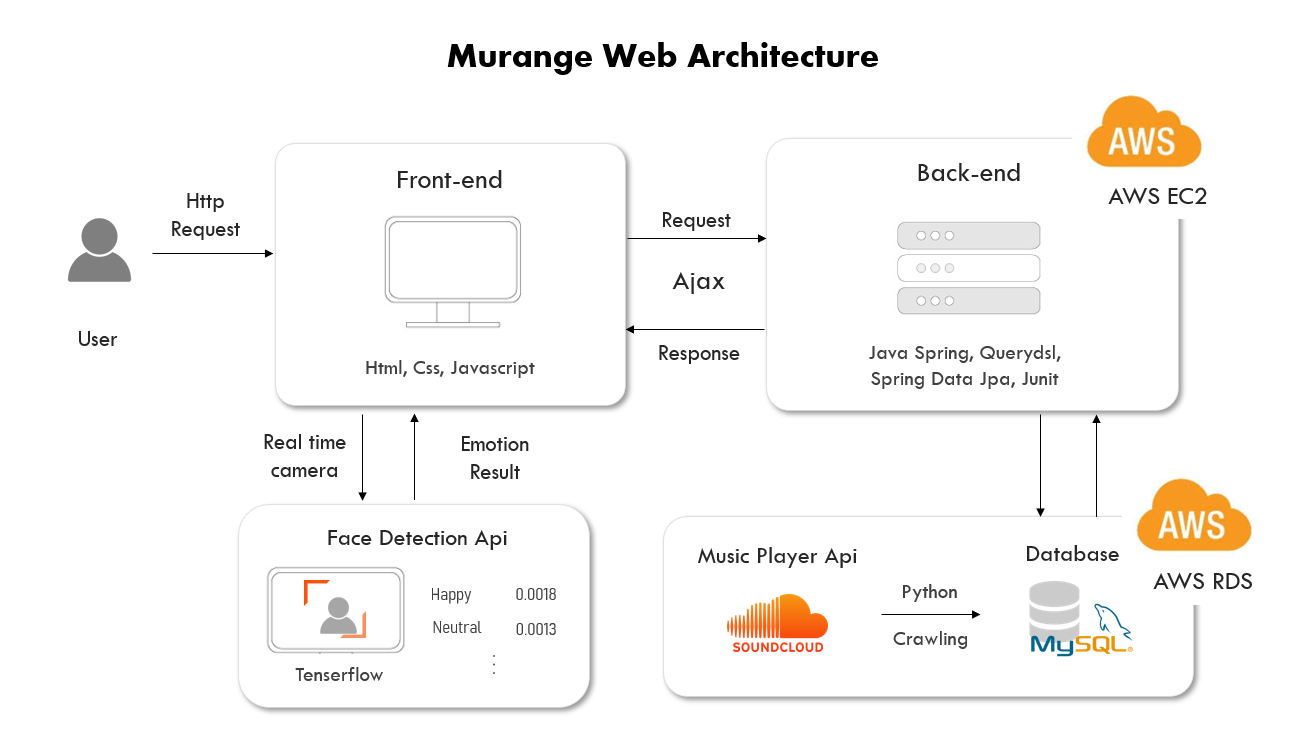
기술 스택

전체 프로젝트에서 사용한 기술 스택들을 정리한 그림이다.
음악같은 경우는 사운드클라우드에서 크롤링해서 미리 DB에 저장해두었다. 표정 분석 API를 통해 사용자의 실시간 감정을 분석하고, 사용자의 감정에 맞는 음악을 DB에서 조회한다.
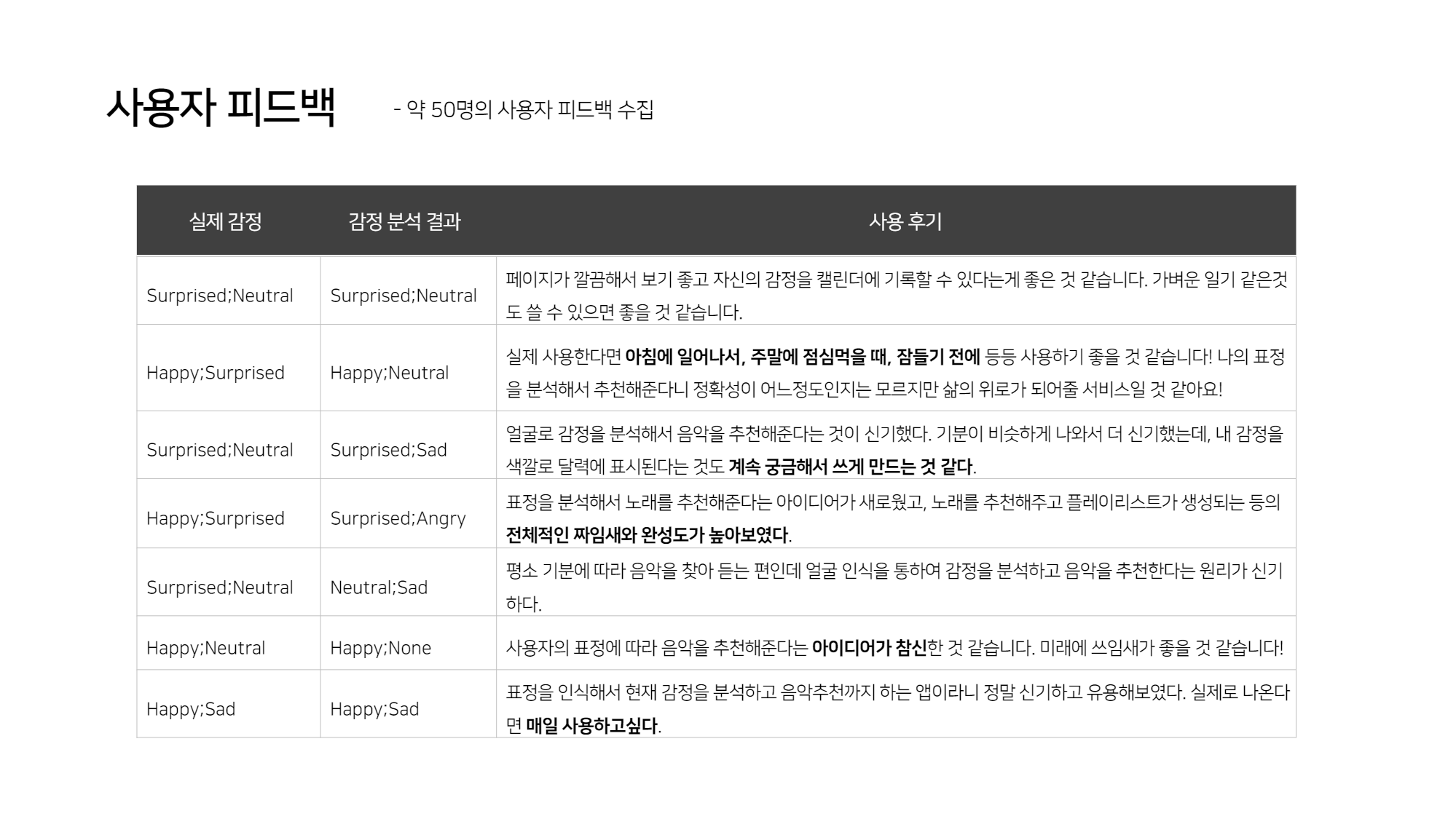
사용자 피드백

졸업 전시 작품이라 전시장에서 학생들을 대상으로 시연해보고 구글 폼으로 피드백을 받았었다. 생각도 못했는데 좋은 피드백을 많이 받았고 사용 후기를 다들 정성스럽게 써주셔서…진심으로 감동받았다. 총 약 50명의 피드백을 받았는 데, 주로 아이디어가 좋다, 계속 사용하고 싶다 이런 피드백이 많았다. 이렇게 피드백 받아본 적은 처음이라, 신기하고 기분 좋았다. 개발자가 되어 제품 개발하면 진짜 뿌듯하겠구나 싶었다.
프로젝트 마감은 끝났지만, 그래도 계속 애정을 가지고 더 개선시켜봐야 겠다. 피드백을 하나 하나 읽어봤는데, 더 개선할 아이디어도 많이 써주셔서 이걸 참고해서 계속 개선시켜볼 예정이다.
그 외에도.. 학교에서 수상도 했고 전시회에서 같은 반 학우분께 응원의 쪽지도 받았다😭 ㅎㅎ 11월달에 계단에서 크게 넘어져,,발목 뼈 골절되어서 집에만 있고 답답하게 보냈었는데, 전시회 피드백도 너무 힘이 되었고 상도 받아서 나름 행복하게 마무리된 것 같다. 😀
이어지는 글에서는 사용한 기술, 구현 기능, 이슈들에 대해 하나씩 자세히 설명할 예정이다.
